
Polish +
好介面成就高效率:網管平台PIXIS後台介面UI/UX優化
磨人 POLISH™ 受專業網管平台PIXIS的委託,協助後台介面UI/UX優化。專案執行過程相當有趣且艱辛,結案後我們團隊的每個人都成長不少,是個挑戰和樂趣兼具的專案。

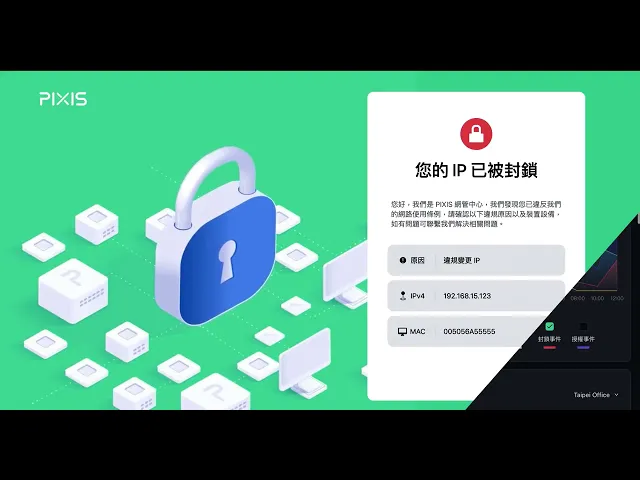
「PIXIS 網管平台」翻新後頁面
一、使用者主訴問題:常常找不到功能
PIXIS 是台灣專業的網管平台,為多家知名集團企業的官網,監控流量和資安狀態。
隨著公司事業成長,平台中的功能,也跟著客戶數量一起增加,可是過去的介面規劃,已經不符合現在的需求,造成後來新增的功能,只能不斷附著在下拉式側邊欄,讓工程師們常常要花很多時間,一直往下滑選單,查找想要的功能。

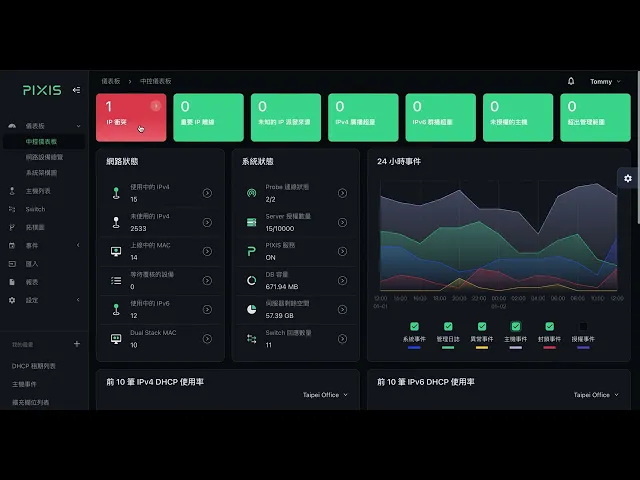
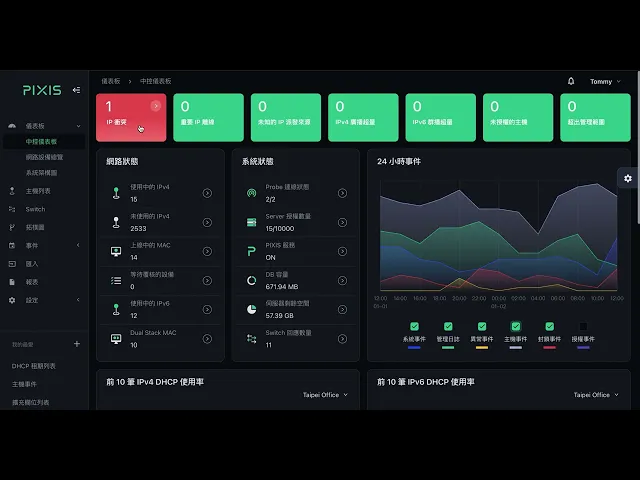
「PIXIS 網管平台」儀表板
找得到功能還好,但有時使用者完全不知道想找的功能,隸屬在哪個選項裡面,就會在平台中「迷路」。這件事對於要快速排除緊急狀況的工程師而言,簡直惡夢一場。除了前述的主訴之外,在客戶訪談中,我們發現,PIXIS 的售前業務、產品經理、技術人員、前端/後端工程師,都對平台有不同的期待和想像。
因此磨人花了約 2 個月進行多場訪談,紀錄他們使用上遇到的困難,並將這些煩惱分類、排序、確立專案目標。(訪到我們都快變成客戶的業務了哈哈)同時,客戶也讓我們參考平時給合作企業的「平台教學手冊」,搭配業務的細節說明,幫助我們進入狀況。
二、突破常規的流程:從「先規範再設計」到「先設計再歸納」

重點使用介面的響應式設計
PIXIS的產品技術門檻非常高、需要同時考量多種操作情境,和RWD響應式設計,所以這次平台介面的優化專案,光是定義合作範圍就花了很多心力,也讓我們驚覺,原先的設計無法讓客戶充分理解。

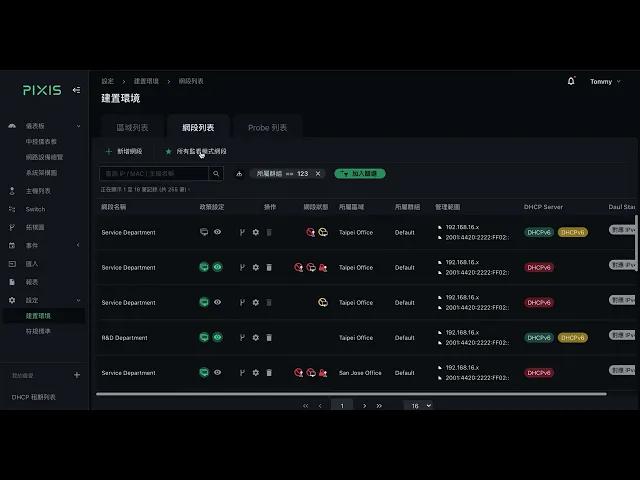
使用頻率高、資料量龐大的頁面:主機列表
過去我們都很習慣先定義設計規範,再套用到所有頁面,可是這次的專案,讓我們發現理論和實務上的落差,由於這次專案的需求很複雜、元件也很多樣,因此若是「先定義規範再設計」,就會遇到很多阻礙、效果不如預期。
但若要再回頭一頁頁修改,可能會使專案無法準時完成。所以我們當機立斷、打掉重練。
優先設計使用頻率最高的主要頁面,完成後,尋找主要頁面之間的共通邏輯,整理歸納後,再將這些設計規範,套用到其他輔助頁面。
這次經驗讓我們深刻體會,每個專案都不同、客戶的需求也不一樣,靈活調整設計方式真的很重要,不墨守成規,才能和客戶一起打造良好的使用者體驗。
三、使用者體驗核心:好介面成就高效率
驗路路徑:即時監控體
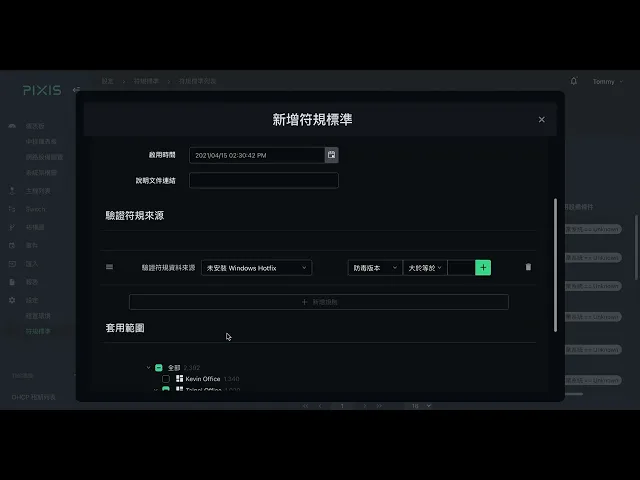
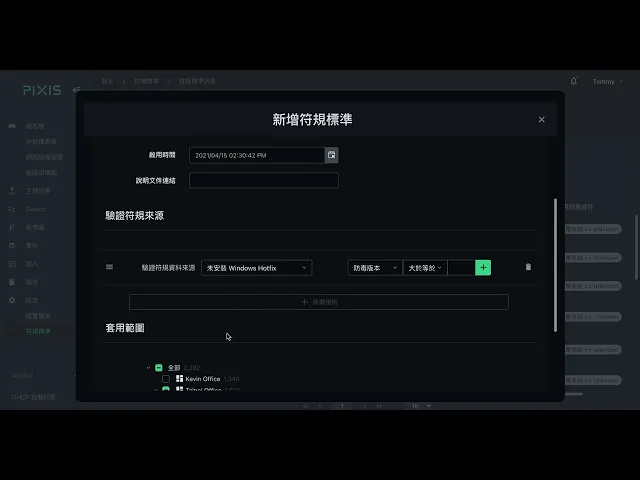
體驗路徑:符規設定
1. 網頁架構與設計:以橫向面板呈現分類多層級資訊
這次專案的特別之處,不僅在於產品和客戶的需求本身,也在於情境、內容非常多元複雜,所以無法一鼓作氣建立設計原則。

泛用性高的 Table 元件與拓墣圖元件
訪談之後,我們歷經了規劃、設計、審稿、思考元件(Components)的泛用性、調整、測試、確認,以及超過10次以上的迭代,才完成高泛用性的元件組合。

系統架構圖、區域拓墣圖等,泛用 Table 元件與拓墣圖元件
PIXIS 舊版後台介面,之所以會讓使用者迷路,就是因為原先的功能,都被包覆在「垂直下拉」的功能側邊欄,也就是按鈕呈現的方式,只有一種形式。但我們將同類型的功能分組,以「塊狀」區分功能,藉由 主次側邊欄位、下拉選單、書籤、樹狀圖、多層彈跳視窗(Modal)這些元件組合,加上「由左到右」的「橫向面板」,使用者再也不必無止盡下拉選單找功能了。

PI衝突列表:樹狀圖展示了組織架構的樣貌

主機列表:點擊右鍵針對不同主機做完整的操作,同時整理功能類型做排序

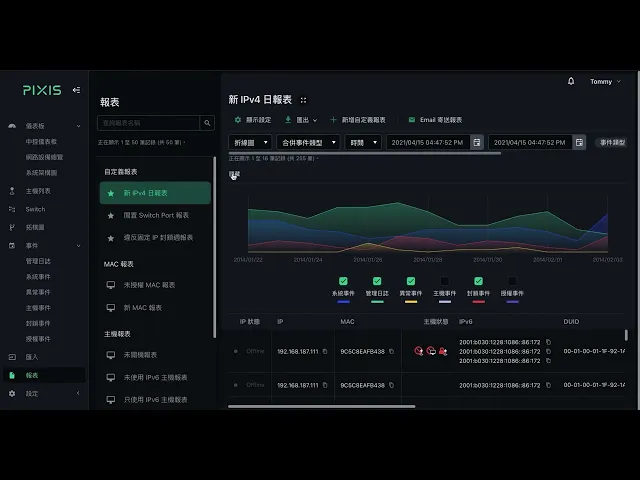
報表:子側邊欄展示不同報表樣式

對應 Switch 機資訊頁:使用側邊 Modal 來進行多層次資料的設定樣式,再點擊個別的Switch port 將再開啟新的側邊 Modal 樣式
2. 網站風格設計:視覺化複雜資訊

視覺化功能物件,如Probe機、Switch機
解決功能的問題後,我們認為,美感能提升易讀性,所以針對風格設計,我們還做了以下的努力:
顏色:網管平台PIXIS的品牌綠色,作為貫穿介面整題的主軸,並以此色提示「狀態正常」,以紅色、黃色則代表「狀態異常」。所有顏色的層級都低於文字,使畫面整體能達到「重點提示,卻不刺眼」的效果。
狀態視覺化:拓璞圖、主機和流量狀態表單,也在我們的堅持下,透過圖像的方式,將複雜的資訊視覺化,以單色漸層、圖像輔助呈現,快速辨別不同的主機狀態。
重新設計 icon 圖示:由於平台列表非常多,以icon呈現,能縮短閱讀時間。因此經過整理歸納、我們將網站狀態分為20種,最終設計出近200個表單專用的 icon,讓MIS人員能在黃金時間內迅速排除網站障礙。

PIXIS 平台中所使用的部分 icon
四、成果驚豔台灣資安大會

合作初期,客戶希望我們能在資安展之前完成整個專案,半年的努力,我們最後也如期完成,讓PIXIS團隊在資安展上獲得不少合作機會,成為亮眼的存在!
五、完整體驗優化成果
NAC & IPAM - 符規預檢:磨人 POLISH™ 協助 PIXIS 設計體驗優化
NAC & IPAM - IP派發:磨人 POLISH™ 協助 PIXIS 設計體驗優化
NAC & IPAM - 即時監看:磨人 POLISH™ 協助 PIXIS 設計體驗優化
NAC & IPAM - 使用管制:磨人 POLISH™ 協助 PIXIS 設計體驗優化
NAC & IPAM - 使用管制:磨人 POLISH™ 協助 PIXIS 設計體驗優化
3D 數位轉型從這裡開始,讓 Polish 解決你的設計與技術難題
填寫表單,1 對 1 免費初談,打造專屬你的產品與品牌體驗